Mini-Frästisch Bausatz “Radagast” • schneller kommt man an keinen Mini-Frästisch
Zum Zeitpunkt dieses Blog-Eintrags sind mehr als drei Jahre vergangen seitdem ich meinen Mini-Frästisch “Gandalf” gebaut habe. Hier das zugehörige Video in meinem YouTube-Kanal. In Folge dieses Videos wurde der Designer kreith32 maximal inspiriert und hat einen Mini-Frästisch entworfen, der mit einer CNC Fräse hergestellt werden kann. Seither gibt es diesen Mini-Frästisch in der “kreith32 Edition” auf der Website von mopemaster.com zu kaufen. Der hat noch viele weitere tolle Produkte im Angebot, so bspw. das “C28”-Absaugsystem, mit dem man den ganzen unterschiedlichen Anschlüssen seiner Werkstatt-Maschinen Herr werden kann. Zurück zum Frästisch: schaut euch an, wie ich den Mini-Frästisch-Bausatz vorstelle und dann den Tisch zusammenbaue.
Bitte beachtet, dass die im Video ausgelobte Verlosung des Mini-Frästisches am 18.02.2024 endet(e). Ihr solltet aber hinreichend motiviert worden sein, euch entweder selber so einen Frästisch zu bauen oder eben den Mini-Frästisch Bausatz im Shop vom Mopemaster zu kaufen. 😉
Next Level 22W LASER mit Display zum Gravieren und Schneiden • AlgoLaser Delta
Ich habe vor vielen, vielen Jahren mal einen Diodenlaser zum Testen erhalten. Das war der Daja JL1, den es schon relativ kurz danach gar nicht mehr zu kaufen gab. Das ist auch gut so, denn das Gerät kam mit einer proprietären Software, die ständig abstürzte, nie ein Update erhielt und so krude war, dass man die Möglichkeiten der eigentlich guten Laser-Hardware nicht ausreizen konnte. Wäre alles kein Problem, wenn man den Laser bspw. mit LightBurn hätte ansteuern können. Das ging aber nicht, weil die Steuerelektronik des Lasers kein GRBL versteht. Seither liegt das Gerät zum Ausschlachten in der Asservatenkammer und ich hatte keinen Laser.
Das hat sich nun geändert, denn die Vermarktungsagentur für AlgoLaser ist auf mich zugekommen und hat gefragt, ob ich deren Flaggschiff-Modell, den AlgoLaser Delta testen möchte. Das habe ich ausführlich getan und bin dabei zu einem klaren Fazit gekommen: der Diodenlaser mit 22W ist super und wird fortan meine Werkstatt bereichern! Schaut euch das Video auf YouTube an und lasst gerne eine Like oder Abo da!
Ach ja: falls ihr euch für den AlgoLaser Delta entscheidet, wäre es natürlich super, wenn ihr über den Link in der Videobeschreibung meines Videos geht. Ihr zahlt keinen Cent mehr, aber ich bekomme eine kleine Provision, die mir hilft, den YouTube-Kanal am Laufen zu halten.
MEGA Bandschleifmaschine mit EPISCHEM Makeover und Kippfunktion • Vevor Bandschleifer
Die Bandschleifmaschine von Vevor hat es mir so angetan, dass ich ihr eine Kippfunktion und ein komplettes Makeover verpasst habe. Das Makeover hat natürlich keinerlei Einfluss auf die Funktion der Maschine. Aber ich wollte schon sehr lange mal an meine Maschinen ran, damit sie einen einheitlichen Look bekommen. Mit der Bandschleifmaschine habe ich nun den Anfang gemacht. Im Ergebnis könnt ihr im Video den “Big Black Belt Grinder” sehen, der nun im Maschinen-Fuhrpark meines Werkstatt-Reinraums den größten Hingucker darstellt. Das Auge isst schließlich mit! Solltet ihr euch auch für die anderen beiden Videos zum Bandschleifer interessieren, dann schaut einfach in die Videobeschreibung des Videos. Dort sind die anderen Videos verlinkt. Viel Spaß!
Mit diesem Video endet dann meine Bandschleifmaschinen-Trilogie. Fast versprochen!
Wabeco Bohrständer richtig einstellen und justieren
Mein Bohrständer von Wabeco benötigte etwas Zuneigung, weil er nicht gut justiert aus der Verpackung kam. Damit ihr nicht unnötig ölen/fetten oder mit lateralem Spiel leben müsst, zeige ich in diesem Video wie man den Bohrständer ordentlich justiert.
Im Video geht es um den Wabeco B1230 Bohrständer. Ich bin mir aber ziemlich sicher, dass alle Wabeco-Bohrständer nach demselben Prinzip justiert bzw. eingestellt werden können. Sollte dem nicht so sein, lasst es mich bitte wissen!
STL: French Cleat Halter Halter
In diesem YouTube Video French Cleat Halter Halter zeige ich eine Möglichkeit, um Objekte, die an eine French Cleat Wand gehängt werden, zu fixieren bzw. “festzuhalten”. Deswegen der Titel “French Cleat Halter Halter”. Die vorgestellte Lösung lässt sich aus Holz bauen, fräsen, lasern oder drucken. Hier könnt ihr die STL zum 3D Selberdrucken, die DXF zum Fräsen oder Lasern und einen Bemaßungsplan als PDF runterladen.

WICHTIG! Das Erstellen von Anleitungen, Plänen und CAD-Modellen nimmt richtig, richtig, riiiiiichtig viel Zeit in Anspruch. Das können Stunden, Tage oder gar Wochen sein. Wirklich. Ich würde mich daher enorm freuen, wenn du meine Aktivitäten mit einem kleinen Dankeschön würdigst. Hier unten kannst du dir aussuchen, welchen Weg du gehen möchtest. Ich sage schonmal VIELEN DANK!
| Gibt nix, will nur die Dateien haben. |
STL: Tellerschleifer DS300 von Record Power
In diesem YouTube Video Tellerschleifer DS300 von Record Power hatte ich den Tellerschleifer DS300 von Record Power vorgestellt. Dabei gab es ein paar Sachen, die mir überarbeitungswürdig schienen. Zum einen die Führungsnut für den Winkelanschlag und, dazu passend, der Drehgriff. Zum anderen waren die mitgelieferten Absaugstutzen nicht geeignet, um den DS300 an meiner Absauganlage anzuschließen. Habe mir daher die passenden Teile 3D gedruckt. Hier könnt ihr die zugehörigen STLs zum Selberdrucken runterladen.

WICHTIG! Das Erstellen von Anleitungen, Plänen und CAD-Modellen nimmt richtig, richtig, riiiiiichtig viel Zeit in Anspruch. Das können Stunden, Tage oder gar Wochen sein. Wirklich. Ich würde mich daher enorm freuen, wenn du meine Aktivitäten mit einem kleinen Dankeschön würdigst. Hier unten kannst du dir aussuchen, welchen Weg du gehen möchtest. Ich sage schonmal VIELEN DANK!
| Gibt nix, will nur die STL(s) haben. |
PLAN: Mini-Frästisch
Ihr wollt den Plan? Ihr kriegt den Plan!
In diesem YouTube Video zeige ich euch den Bau meines Mini-Frästisches auf Basis des Frästisch-Sets für die Bosch GKF von mopemaster.com. Den zugehörigen Bemaßungsplan für meinen Mini-Frästisch könnt ihr euch hier als PDF runterladen.

WICHTIG! Das Erstellen von Anleitungen, Plänen und CAD-Modellen nimmt richtig, richtig, riiiiiichtig viel Zeit in Anspruch. Das können Stunden, Tage oder gar Wochen sein. Wirklich. Ich würde mich daher enorm freuen, wenn du meine Aktivitäten mit einem kleinen Dankeschön würdigst. Hier unten kannst du dir aussuchen, welchen Weg du gehen möchtest. Ich sage schonmal VIELEN DANK!
| Gibt nix, will nur den Plan haben. |
How to install InfluxDB 2 on Ubuntu (or Unix in general)
I recently set up an old mid 2009 MacBook Pro with Ubuntu to give the hardware a second life as a ioBroker home automation server. To store data, I decided to use the time series database InfluxDB in version 2.x. Here is a quick walk through of the steps I took to install InfluxDB on Ubuntu. Should be similar on most *nix derivatives.
Add GPG Key to verify the authenticity of the downloaded package.
$ wget -qO- https://repos.influxdata.com/influxdb.key | gpg --dearmor | sudo tee /etc/apt/trusted.gpg.d/influxdb.gpg > /dev/null
Then setup the repo to download the Influxdb2 package using the following commands.
$ export DISTRIB_ID=$(lsb_release -si); export DISTRIB_CODENAME=$(lsb_release -sc)
$ echo "deb [signed-by=/etc/apt/trusted.gpg.d/influxdb.gpg] https://repos.influxdata.com/${DISTRIB_ID,,} ${DISTRIB_CODENAME} stable" | sudo tee /etc/apt/sources.list.d/influxdb.list > /dev/null
Update the package cache the package information from the newly added influxdb repository.
$ sudo apt-get update
Now download and install the latest version by using the following command. This will install the influxdb2 package along with all its dependencies. Answer “y” if asked for.
$ sudo apt-get install influxdb2 Reading package lists... Done Building dependency tree... Done Reading state information... Done The following additional packages will be installed: influxdb2-cli The following NEW packages will be installed: influxdb2 influxdb2-cli 0 upgraded, 2 newly installed, 0 to remove and 3 not upgraded. Need to get 98.2 MB of archives. After this operation, 168 MB of additional disk space will be used. Do you want to continue? [Y/n]
After the installation has finished, check the InfluxDB version with
$ influx version Influx CLI 2.4.0 (git: 5c7c34f) build_date: 2022-08-18T19:26:48Z
Since the influxdb service is inactive after installation we need to start it by using the following command.
$ sudo systemctl start influxdb
Check the service’s status with
$ sudo systemctl status influxdb
● influxdb.service - InfluxDB is an open-source, distributed, time series database
Loaded: loaded (/lib/systemd/system/influxdb.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2022-10-04 17:03:32 UTC; 18s ago
Docs: https://docs.influxdata.com/influxdb/
Process: 2304 ExecStart=/usr/lib/influxdb/scripts/influxd-systemd-start.sh (code=exited, status=0/SUCCESS)
Main PID: 2305 (influxd)
Tasks: 8 (limit: 9097)
Memory: 46.6M
CPU: 1.169s
CGroup: /system.slice/influxdb.service
└─2305 /usr/bin/influxd
...
To have the service started upon reboot we have to explicitly enable this behaviour.
$ sudo systemctl enable influxdb
Finally, launch a web browser and enter http://<ip-address-of-server>:8086. You should be greeted with Influx’s welcome screen!

Hit “Get started” to finalize setting up InfluxDB2!
How to utilize an old 2009 MacBook Pro with Ubuntu as a ioBroker home automation server
I was running ioBroker on a Raspberry Pi 3B with 1 GB RAM. But not for long since the Pi3 is too slow for this task. By the time of writing, roughly 2.5 yrs into Corona, Raspberry Pis have tremendously increased in price. A Pi4 with, e.g., 4 GB of RAM would surely do the job but currently costs ~150 EUR. A good alternative would be a USFF PC but in a reasonably future-proof set-up it would cost about 200-300 EUR. And then there is the question of power consumption…
But wait! I have this MacBook Pro (MBP) from 2009 lying around waiting for years and years for its second life. Perhaps this 13 year old MBP has still enough juice in it to be used as a home automation server running ioBroker?! The MacBook still boots into MacOS Yosemite (no more updates possible on this old hardware), but the battery shows “service required”. Nonetheless, it works. But MacOS Yosemite does already seem to bee “too much” for the hardware so I refrain from trying to let ioBroker run under MacOS.
Instead, the first idea was to use Proxmox as a universal virtualization environment and let ioBroker run in a virtual machine. Unfortunately, the old MacBook features a 32-bit UEFI boot loader that will not work with the 64-bit grub boot loader from Proxmox. My research showed that with some decent hacking it might be accomplished, though. Nonetheless, too much effort.
The second, and final, idea was to install Ubuntu Server LTS on the MBP. The server version has no graphical user interface and should require less ressources. Here is a quick walkthrough of the steps I have taken to install Ubuntu Server, ioBroker, InfluxDB2, and Grafana on the MBP.
Install Ubuntu Server LTS on the MBP
Create a bootable Ubuntu Server LTS installation USB Stick. The current version can be downloaded here. I used the balenaEtcher to write the Ubuntu *.iso image to a USB Stick.
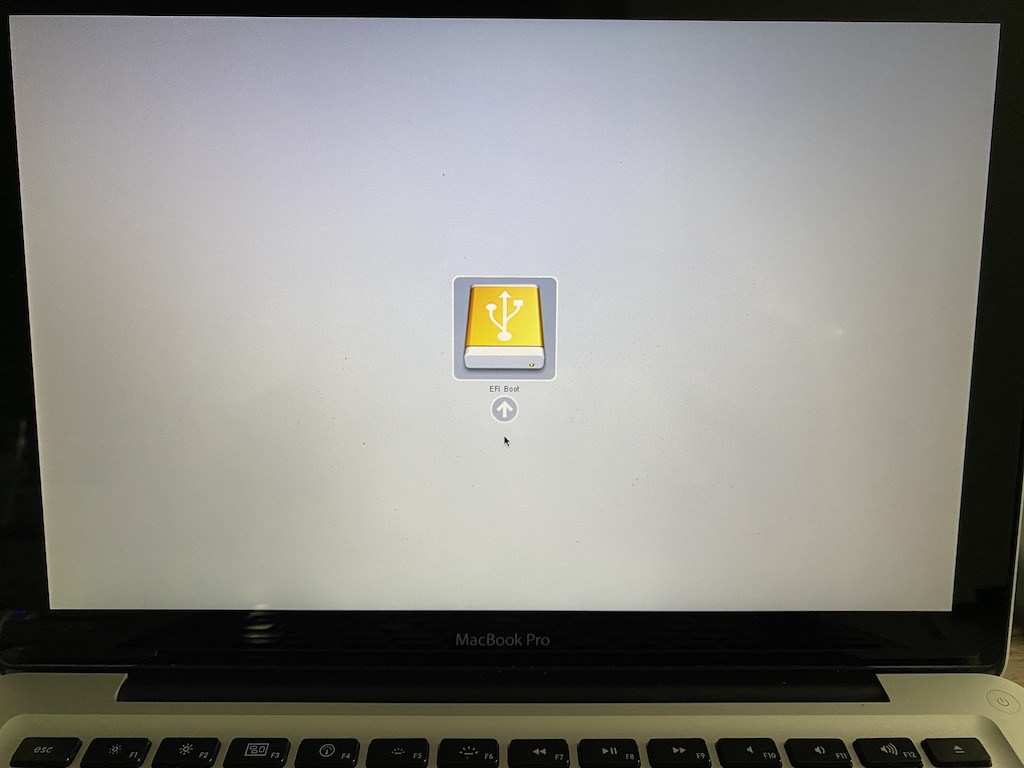
Insert the USB Stick in the old 2009 MacBook Pro, fire it up, and keep the Option-key pressed during startup. The Mac’s boot menu, similar to what you can see in the following picture, should come up.

EFI Boot is the right option to chose. This will boot the Ubuntu installer from the USB Stick. Click on the arrow to do so.
The installer will come up and guide you through the process of installing Ubuntu. Steps comprise: language, keybaord, hard drive, network, name and credentials, packages, OpenSSH, etc. Since I will require remote access to the server I chose to have OpenSSH installed.
When everything has been configured, Ubuntu is installed and, depending on whether you have an internet connection, updates are downloaded automatically. A couple of minutes later, the Ubuntu Server LTS installation should be finished.
Ubuntu will reboot and greet you with its login prompt. You can log in and check for some additional updates using:
$ sudo apt update && sudo apt upgrade
Ubuntu install finished!
Set up remote access
I like to log in on remote machines using ssh with a private/public key combination. We will store a public key on the MBP and use the private key on the machine, from which we want to log in on the MBP.
First we have to create a key private/public key pair. On the Ubuntu MBP enter this. When asked to save the files, chose a proper filename, e.g. mykey.
$ ssh-keygen -t rsa -b 2048 -v
This will generate two files: mykey with your private key, and mykey.pub with the public key. Rename the private key to mykey.pem – this suffix makes it easier to see what is inside.
$ mv mykey mykey.pem
Add the public key to the authorized keys of the MBP:
$ cat mykey.pub >> ~/.ssh/authorized_keys
Transfer the private key mykey.pem to the machine where you would like to use it. If you want to store the key to a USB stick please note that Ubuntu Server does not automatically mount USB drives. Insert the USB stick and find out the stick’s device name with, e.g.
$ sudo fdisk -l
It is pretty likely that your USB stick will be /dev/sdc and its partition /dev/sdc1. If so, do the following:
$ sudo mkdir /media/usb $ mount /dev/sdc1 /media/usb
The USB stick should be mounted and you can write the private key mykey.pem to it. Do not forget to unmount before removing the stick.
$ umount /media/usb
When you put the private key on the machine from wich you want to remotely log in to Ubuntu it is very important to make the private key read-only!
$ sudo chmod 400 mykey.pem
Now you can remotely log in like this.
$ ssh -i mykey.pem <username>@<ip-address>
Disable deep sleep and turn off display
The MBP’s lid shall be closed all the time since it is just a headless server. Thus, the MBP may not go into hibernation or deep sleep if the lid is closed. Moreover the display should turn off when the lid is closed. Everything else would be a waste of energy. Let’s handle turning off the display first.
We can edit this file
$ sudo nano /etc/default/grub
and add this line
GRUB_CMDLINE_LINUX_DEFAULT="consoleblank=60"
After saving you must update grub with
$ sudo update-grub
Reboot, and the screen should from now on always go blank after no key has been pressed for 60 seconds.
Now for the lid. We edit this file
$ sudo nano /etc/systemd/logind.conf
then uncomment the following lines and set them all to “ignore”.
HandleLidSwitch=ignore HandleLidSwitchExternalPower=ignore HandleLidSwitchDocked=ignore
Save, reboot, and we’re done.
Install ioBroker
Installing ioBroker is a one-liner.
$ curl -sLf https://iobroker.net/install.sh | bash -
A successful install looks like this.
ioBroker was installed successfully Open http://<ip-address>:8081 in a browser and start configuring!
Open your favorite Web Browser and enter the above URL replacing <ip-address> with the IP address of your Pi. If your Pi uses a dynamic IP address you can find it out, e.g., with your router’s network list (list of devices that are connected to your router). If you have assigned a static IP to your Pi, as in the first optional step above, then use this one. Don’t forget to attach the port number “:8081”.
You should be greeted with ioBroker’s installation wizard welcome screen.

How to set up a headless Raspberry Pi and install ioBroker for home automation
Setting up the headless Raspberry Pi
- Get the OS Download Raspberry Pi OS from here. I chose the Raspberry Pi OS (64-Bit) lite version.
- Downloasd Flashing Tool Use a flashing tool to write the Raspberry Pi OS image to a SD card. The balneaEtcher is nice. But Raspberry’s own flasher, the Raspberry Pi Imager allows you to set a couple of options like setting a hostname, enabling SSH, configuring WIFI, and a couple of more options. I, thus, highly recommend to use the Pi Imager. If you, for some strange reason, prefer to do all this “by hand” (like I did) then just follow along the next steps.
- Flash When flashing is done, re-insert the SD card to mount it. Then open your favorite file browser and go to the root directory of your SD card (boot).
- Enable SSH Put an empty file called
ssh(yes, without suffix) into this directory. This is necessary to enable ssh so you will be able to connect to the Pi from another computer. - Configure WIFI Put a file called
wpa_supplicant.confwith the following contents in the same directory. You will have to change the country code for your country. For Germany it’s DE. For other countries: ask Google. Enter the name of your WIFI and your password. Save the file.country=DE ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1 network={ ssid="name-of-wifi" psk="wlan-password" key_mgmt=WPA-PSK } - Username and Password As of April 2022 there is no standard user and password anymore in the Raspberry Pi OS image. The standard username used to be “pi” and the standard password “raspberry”. To create a username and password for the headless installation you can either write a file with the credentials in the root directory or you can use the Raspberry Pi Imager. Since you came here as a real command line nerd we will, of course, create that file. It has to be named either
userconforuserconf.txtand contains just this one line:username:password
Please consult your favorite search engine on how to create an according password. A pretty easy way is to use the following line “as is”…
pi:$6$6jHfJHU59JxxUfOS$k9natRNnu0AaeS/S9/IeVgSkwkYAjwJfGuYfnwsUoBxlNocOn.5yIdLRdSeHRiw8EWbbfwNSgx9/vUhu0NqF50
…which sets the username to “pi” and the password to “raspberry”. As soon as you are able to log into the Pi you will be able to change the password to a more secure one using the
passwdcommand.
Optional steps.
- Static IP Out-of-the-box, your Pi will receive a dynamic IP address via DHCP. I prefer to have a static IP address. Boot the Pi and log in. Since this is a headless install, you have to log in from another computer. Use the following command to edit the dhcpcd.conf file:
sudo nano /etc/dhcpcd.conf
Go to the section that looks similar to the following lines…interface wlan0 static ip_address=<your_desired_ip_address> static routers=<ip_address_from_your_router> static domain_name_servers=8.8.4.4 8.8.8.8
…and enter your desired IP address, your router’s IP address, and, optionally, your preferred domain name server(s). The ones above are the Google DNSs. Save your changes, then reboot the Pi using
sudo reboot. - Full upgrade It is usually a good idea to do a full upgrade of all applications after a fresh install by issuing the following command on your terminal.
sudo apt update && sudo apt full-upgrade -y
This process can take quite some time depending on the number of packages that need to be updated.
Installing ioBroker
Installing ioBroker is fairly easy: log in to your Pi and enter the following command on the command line. Brew some coffee. Patience required.
curl -sLf https://iobroker.net/install.sh | bash -
After the installation finished successfully you should see a message like this
ioBroker was installed successfully Open http://<ip-address>:8081 in a browser and start configuring!
Open your favorite Web Browser and enter the above URL replacing <ip-address> with the IP address of your Pi. If your Pi uses a dynamic IP address you can find it out, e.g., with your router’s network list (list of devices that are connected to your router). If you have assigned a static IP to your Pi, as in the first optional step above, then use this one. Don’t forget to attach the port number “:8081”.
You should be greeted with ioBroker’s installation wizard welcome screen.

Enjoy!
backitup adaptor: Can’t access a NAS using CIFS (Samba)?
If you want to use the backitup adaptor to back up your iobroker installation on a network attached storage (NAS) via Samba (SMB) you may see an error message indicating that CIFS is not supported. In this case you need to install SMB support using.
sudo apt-get install smbclient
Do a
sudo reboot now
after installation and you should be good to go.

